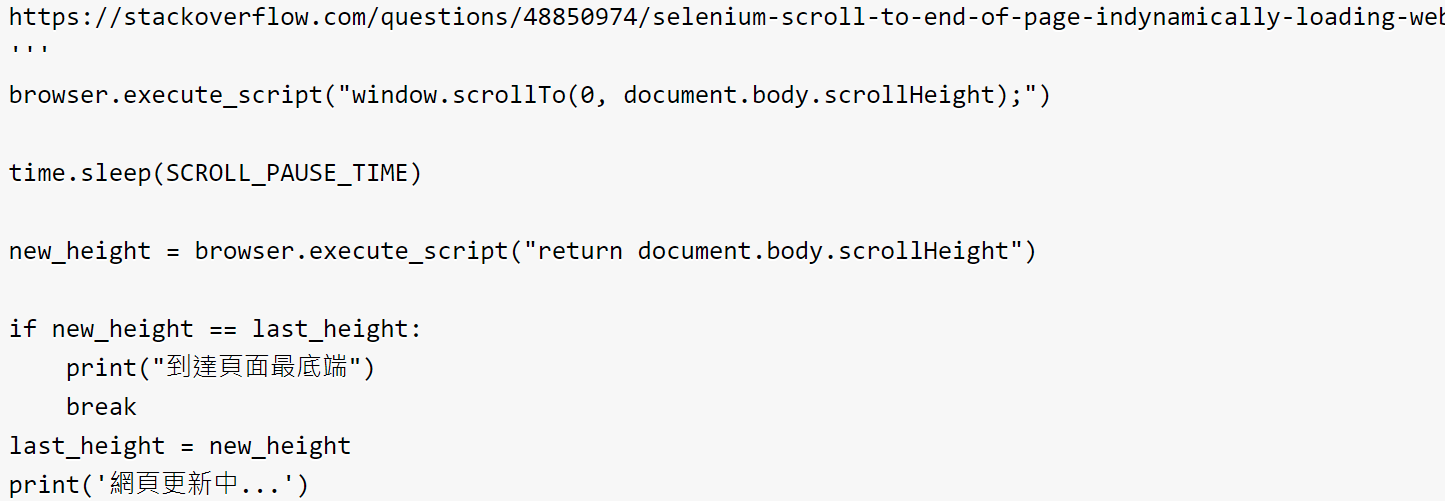
return document.body.scrollHeight這篇程式碼到最後的程式碼可以怎麼理解
2021/11/19 上午 07:49
東森新聞雲動態網站爬蟲實作練習
Allen Chen
觀看數:74
回答數:1
收藏數:0

回答列表
-
2021/12/06 下午 00:21王健安贊同數:0不贊同數:0留言數:0
Allen Chen您好, 單從程式碼來看, 是針對隨時更新的網頁爬取的一種方式, 諸如臉書等網頁, 不會一次性呈現所有內容出來, 而會根據使用者將頁面滾至哪個位置而定, 因此 browser.execute_script()表示要執行網頁中的哪個功能, windiw.scrollTo()表示要使用滾輪滑動頁面, 0 與 document.body.scrollHeight 分別代表網頁最開頭與當時頁面最尾端, 所以 return document.body.scrollHeight 就表示該網頁截至目前為止最底層的程式碼。
